摘要
【解决方案】
手动配置:
使用 CMake 编译 freeglut,并使用 VS 2017 生成解决方案配置 freeglut3.2.1
自动配置:
使用 VS 的 NuGet 组件进行配置
软件环境
| Source | Version |
|---|---|
| CMake | 3.15.4-win64-x64 |
| freeglut | 3.2.1 |
| VS | Community 2017 15.9.16 |
手动方法
一、CMake 编译
下载 CMake(msi安装版) 和 freeglut 文件
得到的 freeglut 部分目录结构如下:
freeglut-3.2.1
├─android
│ └─gles2
├─doc
├─include
│ └─GL
├─progs
│ ├─demos
│ └─test-shapes-gles1
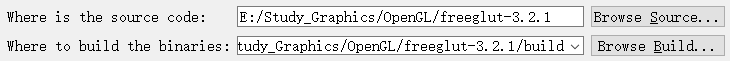
└─src在目录下新建 build 目录,使用 CMake 编译文件
- 分别填入 freeglut 目录和新建的 build 目录

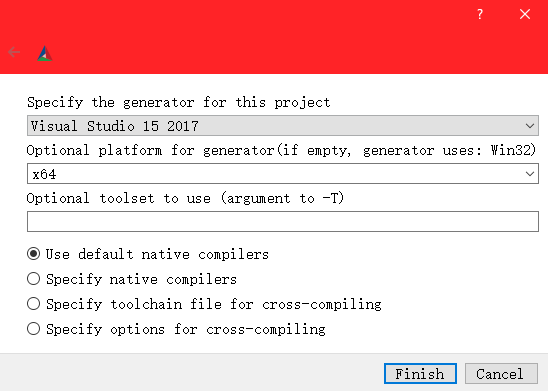
- 选择项目生成工具以及平台

- 再 Configure 一次,待下方出现
Configuring done,然后 Generate,Generating done后编译完成,\build\目标目录部分结构如下:
build
├─CMakeFiles
├─FreeGLUT
└─src
二、VS 生成解决方案
- 使用 Visual Studio 打开
freeglut-3.2.1\build\目录下的freeglut.sln项目,分别使用Release和Debug模式生成解决方案,目录下生成了很多新的文件
├─bin
│ ├─Debug
│ └─Release
├─CMakeFiles
├─FreeGLUT
├─lib
├─…
└─x64
三、搬运库文件
- 将
build\bin\Debug\freeglutd.dll和build\bin\Release\freeglut.dll拷贝至C:\Windows\System32目录下
(在 64 位 Windows 下:64 位 exe 和 dll 在目录C:\Windows\System32下,32 位 exe 和 dll 在目录C:\Windows\SysWOW64下)
四、在 VS 中进行配置
目录 -> 属性 -> VC++ 目录 -> 包含目录添加freeglut-3.2.1\include目录库目录添加build\lib\Debug及build\lib\Release目录链接器 -> 输入 -> 附加依赖项添加freeglut.lib及opengl32.lib
五、新建项目测试
测试代码
1 | #include<gl/GLUT.H> |
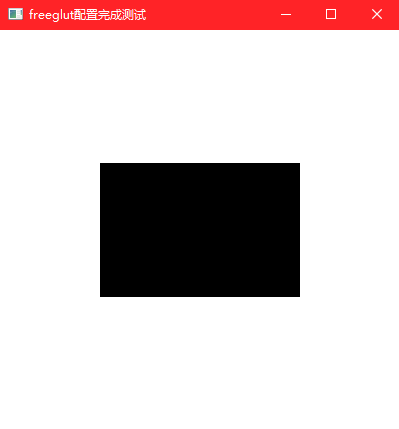
测试结果
运行结果为白色背景下的黑色矩形
自动方法
使用以上手动方法只是为了学会并熟悉人工配置的过程,实际上功能强大的 宇宙第一 IDE —— Visual Studio完全可以做到自动配置
- 在 VS 中安装 NuGet 组件
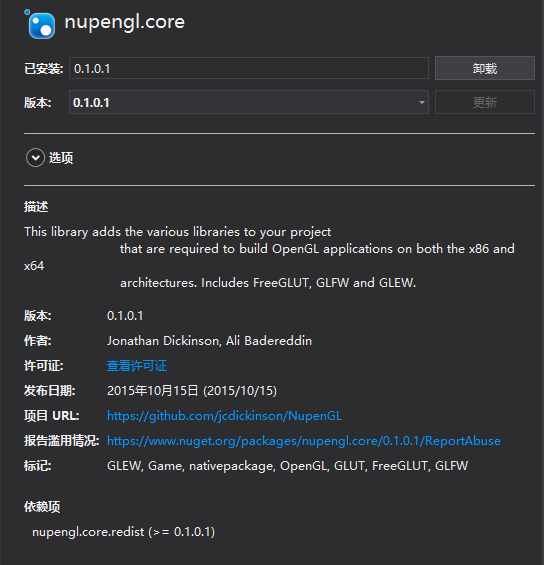
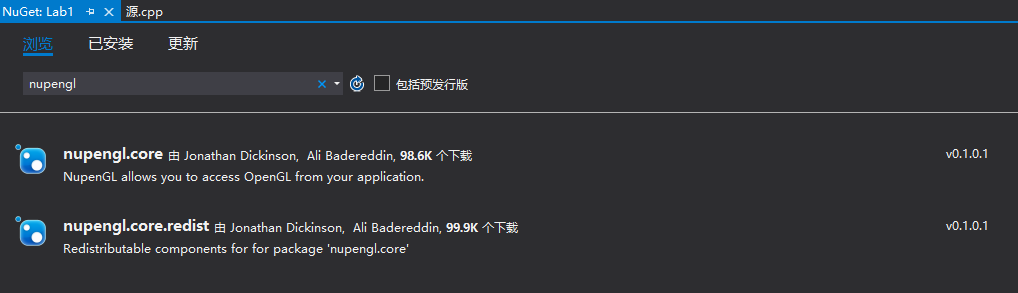
- 打开项目,在
项目 -> 管理NuGet程序包中搜索并下载nupengl.core,配置工作就完成了 可以看到该组件不仅配置好了 FreeGlut,甚至还配置好了 GLEW 和 GLFW
可以看到该组件不仅配置好了 FreeGlut,甚至还配置好了 GLEW 和 GLFWVS 真牛逼!